Make your Svelte website editable in 10 mins
Got a Svelte website that you want content editable but you don't want to install Wordpress, or build your own admin backend? We also don't want to handle admin user records and authentication, or setup a database just for content, so we've got you.
Step 1: setup up a free Pullnote account
- Login top-right (sign-up will happen automatically if you don't have an account)
- Add a project, set your domain name and overwrite the default text with your own musings
- Note down your
api_key
Step 2: add 2 files and a folder
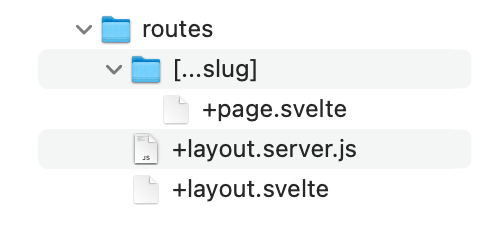
Your /src/routes/ folder should end up looking like this:

Add a magic Svelte folder titled [...slug] to catch all urls you want to content enable, and place a blank +page.svelte (yes, completely empty) file in it to trigger the Svelte router.
Alternatively place the folder under e.g. /blog/ if you only want a sub-directory powered by Pullnote.
Note: anything with a specific route will still work - only pages not already in your repo will look to the CMS.
import { PullnoteClient } from "@pullnote/client";
export async function load({url}) {
const pn = new PullnoteClient('YOUR_PULLNOTE_KEY');
var note = await pn.get(url.pathname, 'html');
return note;
}
<script>
import { page } from '$app/state';
</script>
<h1>{ page.data.title }</h1>
<div class="content">
{@html page.data.content}
</div>
Step 3: test it!
npm run dev should give you a url to kick off in your browser. Visit any pages you've set up on the CMS side and rejoice.
